感謝大家這一年半來的照顧,課程已全部結束。
106年起的松年大學招生改成網路報名,請大家靜候明年年初的招生訊息。
XD-2015第18屆--生活影像樂活班
新店松年大學第18屆生活影像樂活班(下午班)
2016年12月22日 星期四
2016年12月8日 星期四
第27-26堂--製作光碟自動播放
光碟片在燒錄之前,想要設成自動播放,或是設成光碟片一放進去有自訂圖示功能,必須在光碟根目錄裡,放置autorun.inf檔案,裡面就是以下三行文字,第二行的index.html,指的是自動播放時要讀取哪個檔,第三行的logo.ico則是圖示檔案。
你也可以直接下載此檔案---> autorun.inf 檔案,副檔名inf123要改成inf
你也可以直接下載此檔案---> autorun.inf 檔案,副檔名inf123要改成inf
[autorun]
open=Explorer.exe index.html
icon=logo.ico
2016年12月1日 星期四
第27-24堂--網頁製作(III)
由於我們製作好的網頁,要燒成光碟,因此請同學們準備的照片,不可以大於4.7G(燒錄光碟片的容量),最好差不多4G就可以了。
作法:
作法:
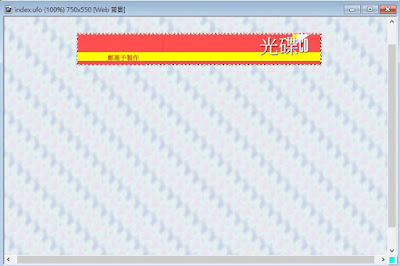
- 新增一個[2016CD]的資料夾。然後把上次網頁製作的index.ufo放在這個資料夾中。
- 準備三個空的資料夾,分別是[A]、[B]、[C],放在[2016CD]裡面,由於我們做網頁時,檔案名稱與資料夾名稱,最好不要用中文,以免有亂碼,所以用ABC來代替
- 再來是之前整理好的照片,分別是[日本]、[大陸]、[美國]這三個資料夾裡的照片,最多大概用4G的照片就好,不要太多,以免光碟片放不下。
- 用[Web相簿],或是[Web投影片秀]的功能,把[日本]、[大陸]、[美國]這三個資料夾照片,製作到[A]、[B]、[C]三個資料夾中,這樣這三個資料夾就有Web相簿或投影片秀的功能了。
- 來源:[日本]、[大陸]、[美國]
- 目的: [A]、[B]、[C]
2016年11月29日 星期二
第27-23堂--網頁製作(二)
網頁製作好了以後,先儲存成index.ufo,接下來要設計網頁內容,每次設計網頁時,都要先開啟這個index.ufo再來加上元件設計師。
- 開啟index.ufo檔案後,選[網路]-->[元件設計師],利用橫幅的選項來設計標題。製作完畢時,按下[匯出]-->[作為元件物件(在PhotoImpact中)]。
- 擺好要放置在網頁上的位置。
- RollOver按鈕的作法也是一樣,只不過是三個一組。選[網路]-->[元件設計師],從Rollover按鈕中挑一個圖形。
- 第一個圖形是看起來的樣子,第二個是滑鼠移過去的樣子,第三個是按下去的樣子,如果這三個圖形想要不同的文字內容,先把[所有按鈕的文字相同]打勾取消。
- 製作完畢時,按下[匯出]-->[作為元件物件(在PhotoImpact中)]。
- 做好了一個按鈕,可以用滑鼠右鍵-->[再製],複製出想要的數量,再使用滑鼠右鍵-->[編輯元件設計師物件],來修改內容,做好後用瀏覽器預覽看看效果吧!
2016年11月24日 星期四
第27-22堂--網頁製作(一)
用背景設計師來製作網頁:
- 進入PhotoImpact後,選[網路]-->[背景設計師],設定方格大小、材質,以及顏色,通常要做成網頁背景的圖片,顏色都不要太深,調淡一點後,按[確定]。
- 做好了以後,就是一個小小的圖片,做網頁時,會像磁磚一樣,把圖片拼起來,你也可以自己製作小圖片,不需要用背景設計師的功能來製作,做好後另存成JPG或PNG檔。
- [檔案]-->[開新檔案]-->[開新網頁],把[影像]前的核取方塊打勾。
2016年11月22日 星期二
第27-21堂--Web相簿與Web投影片秀
想要把照片燒錄在光碟,可以透過[Web相簿]與[Web投影片秀]來完成,步驟都一樣,只是[Web相簿]
會有小縮圖,而[Web投影片秀]會每隔幾秒自動撥放。
- 先把所有的圖片,全部放到一個資料夾中。
- 在PhotoImpact中,按[分享]
- 輸出的資料夾,一樣是按一下小四方形,如果沒有修改,預設會放在我的文件裡的[PhotoImpact網站]這個資料夾裡。
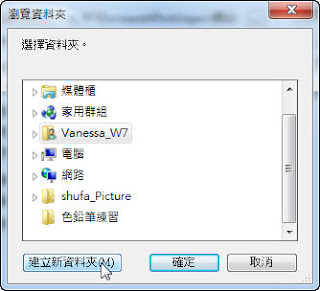
- 按一下[建立新資料夾]
- 最後按下[確定],製作完成後,在新的資料夾中,[Web相簿]連按兩下index.html檔,而[Web投影片秀]連按兩下main.html檔,就可以瀏覽圖片了。
你也可以在上圖中,試試看點選其他如網頁設定、縮圖、影像...等索引標籤,看看裡面的設定,修改或調整一下裡面的預設值。
2016年11月17日 星期四
第27-20堂--聖誕賀卡製作(III)
製作完成,存成UGA檔:
1.另存成GIF檔 (圖片動畫檔,經過測試,放到威力導演只會出現畫格1,無法動,但如果用微電影則可以)
2.另存成視訊檔(可再加工,用威力導演加音樂,變成影片檔),加工步驟:
1.另存成GIF檔 (圖片動畫檔,經過測試,放到威力導演只會出現畫格1,無法動,但如果用微電影則可以)
2.另存成視訊檔(可再加工,用威力導演加音樂,變成影片檔),加工步驟:
- 用線上轉檔網站,avi檔轉成mp4,要轉檔的原因是因為威力導演無法讀取avi,如果你用其他軟體來製作,有的軟體可支援,就不需要這個步驟。
- 用send-anywhere,把影片檔傳送到手機,再用手機的威力導演加音樂。
訂閱:
文章 (Atom)